Никон Жуков

Привет! Я продуктовый дизайнер.
Умею быстро делать визуальные концепции. Проводил качественные и количественные исследования в B2B проектах. На текущий момент повышаю NPS в крупном B2E проекте. Разрабатывал UI-киты для мобильных приложений. Умею выстраивать коммуникацию с заказчиком, командой и подрядчиками. В студии «Молния» на позиции дизайн-лида руководил отделом из 15 дизайнеров.
Умею быстро делать визуальные концепции. Проводил качественные и количественные исследования в B2B проектах. На текущий момент повышаю NPS в крупном B2E проекте. Разрабатывал UI-киты для мобильных приложений. Умею выстраивать коммуникацию с заказчиком, командой и подрядчиками. В студии «Молния» на позиции дизайн-лида руководил отделом из 15 дизайнеров.
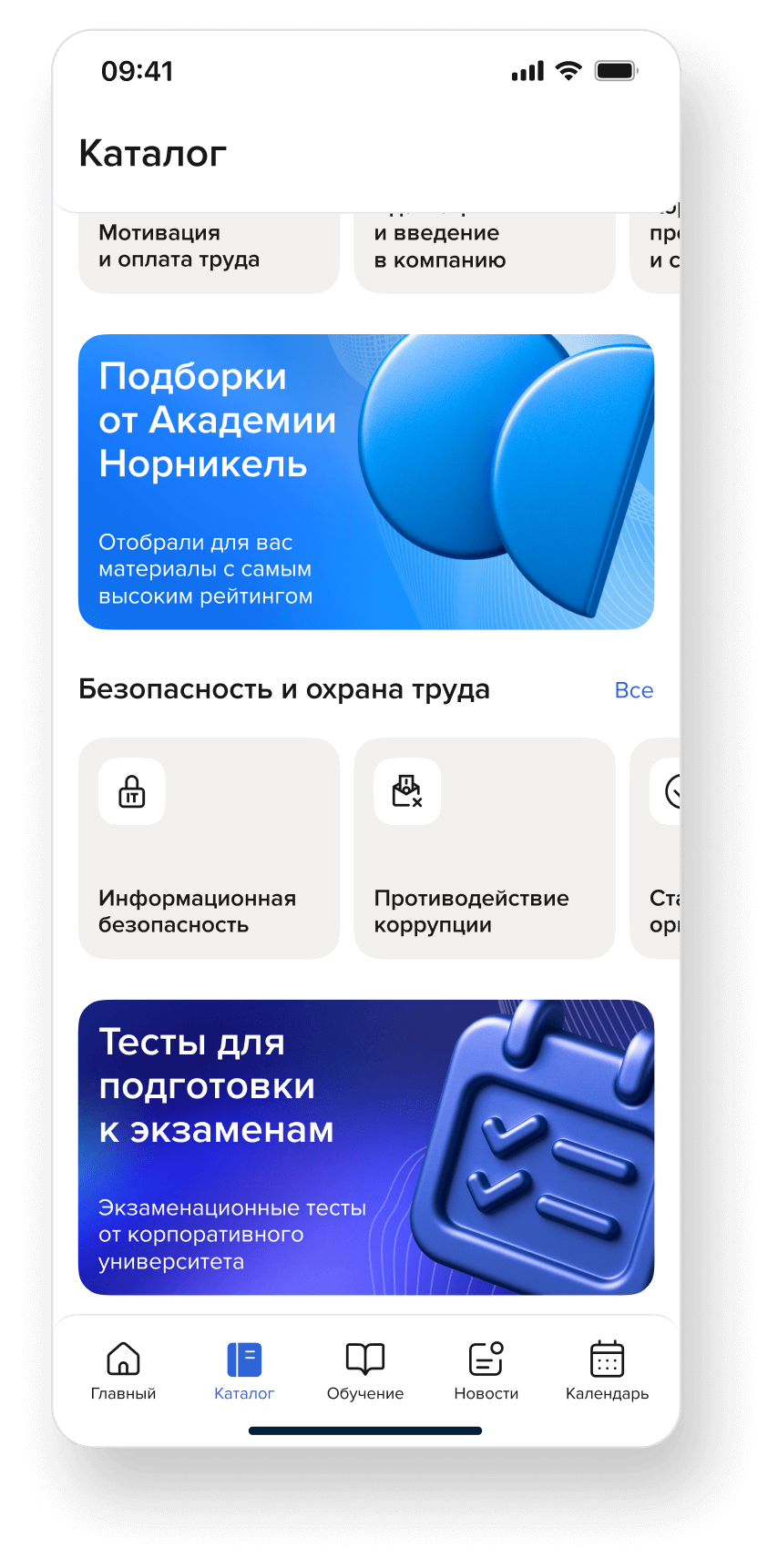
Увеличил NPS мобильного приложения для внутреннего обучения сотрудников компании «Норникель»
2025
Академия Норникель


Разработал MVP для привлечения пользователей в беговое сообщество Run Factory
2024
Profsoft
Контекст:
Уралхим Run Factory — новое беговое сообщество в России, объединяющее людей из разных городов. Команда состоит из 30 сертифицированных тренеров, которые организуют тренировки по бегу по всей стране. Целевая аудитория — начинающие и опытные бегуны, спортсмены-любители, социально активные пользователи. У большинства из них устройства от Apple.
Задача:
Создать мобильное приложение, позволяющее пользователям отслеживать пробежки, фиксировать результаты и сравнивать их с другими бегунами. Приложение должно быть простым в использовании и мотивировать пользователей участвовать в жизни сообщества, а также вовлекать больше людей в активные тренировки.
Решение:
Я проанализировал целевую аудиторию и перенёс её на фреймворк JTBD. В итоге получились три основные джобстори:
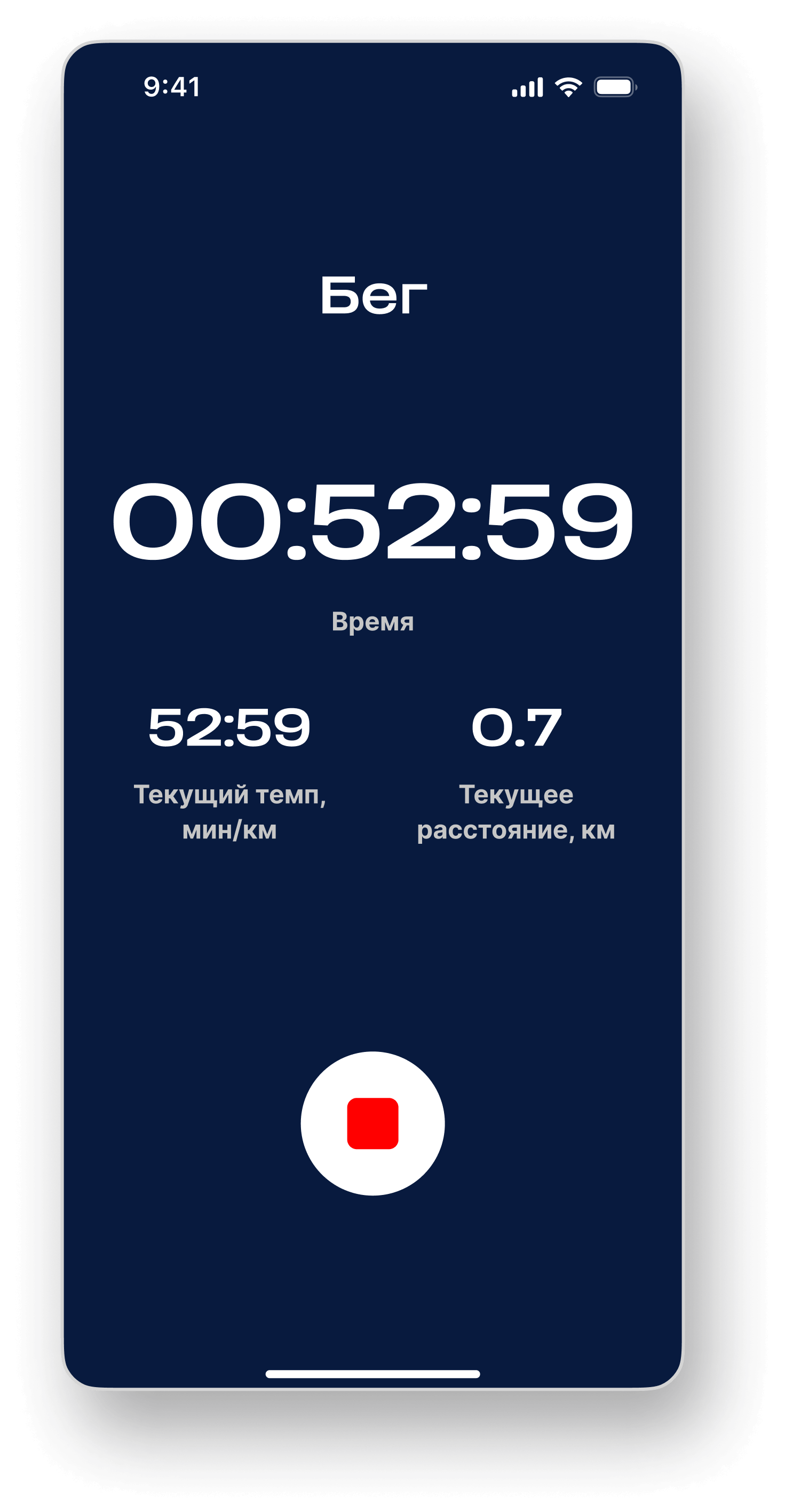
Отслеживание пробежек
Когда я бегаю, я хочу видеть свой темп, расстояние и пульс в реальном времени, чтобы корректировать нагрузку и видеть прогресс.
Сравнение с другими
Когда я участвую в соревнованиях, я хочу сравнивать свои достижения с другими бегунами, чтобы чувствовать себя частью сообщества и стремиться к лучшим результатам.
Участие в мероприятиях
Когда я становлюсь частью бегового сообщества, я хочу быть в курсе всех мероприятий и активностей, чтобы не пропустить возможность поучаствовать.
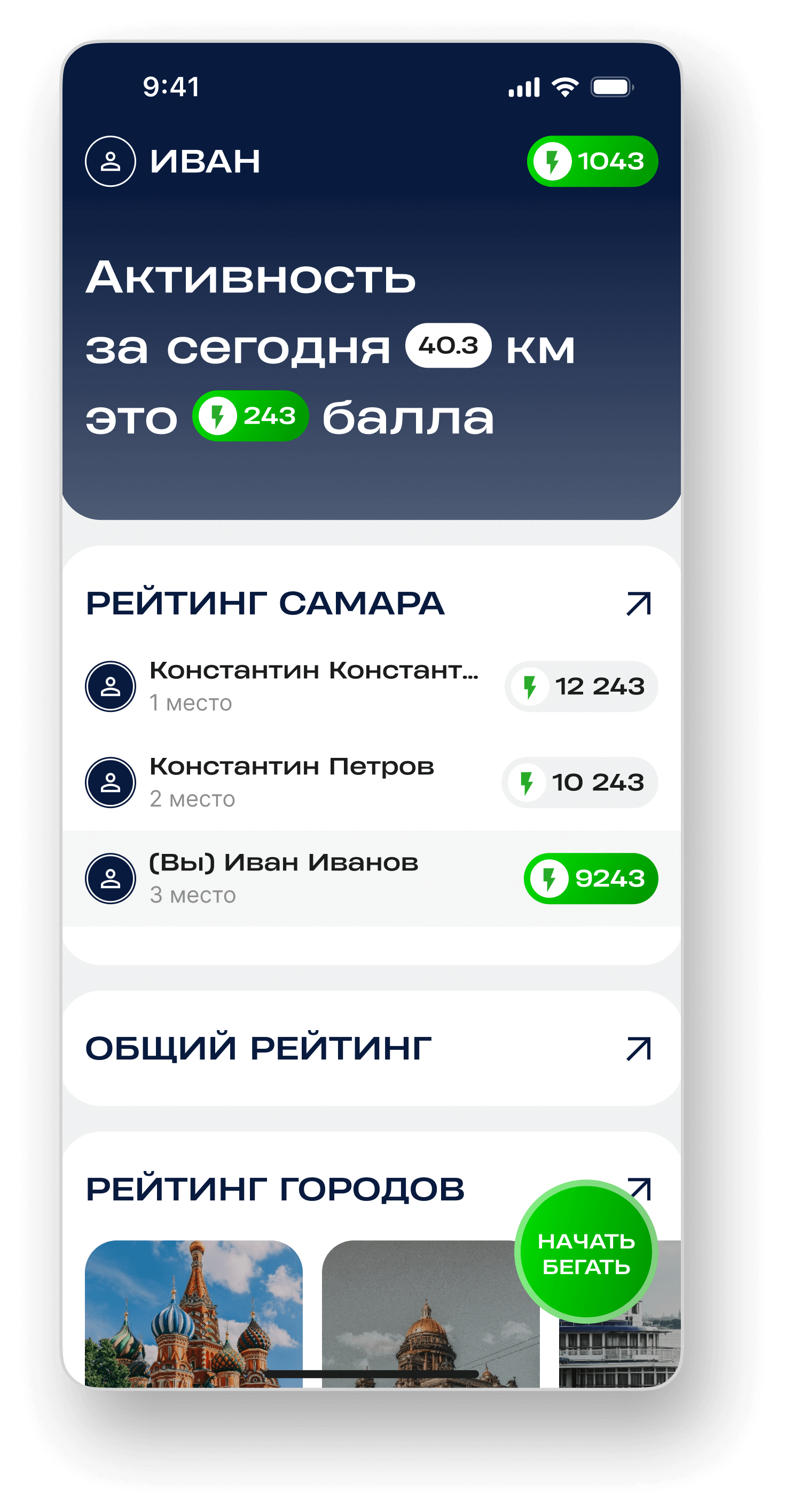
На основе этих джобстори я разработал прототип для MVP. Главная концепция приложения — трекер бега с балльной системой. Пользователи получают баллы за каждый километр, что мотивирует их участвовать в рейтингах и отслеживать прогресс. Баллы также можно использовать для участия в мероприятиях и челленджах, что укрепляет связи внутри сообщества.
Отслеживание пробежек
Когда я бегаю, я хочу видеть свой темп, расстояние и пульс в реальном времени, чтобы корректировать нагрузку и видеть прогресс.
Сравнение с другими
Когда я участвую в соревнованиях, я хочу сравнивать свои достижения с другими бегунами, чтобы чувствовать себя частью сообщества и стремиться к лучшим результатам.
Участие в мероприятиях
Когда я становлюсь частью бегового сообщества, я хочу быть в курсе всех мероприятий и активностей, чтобы не пропустить возможность поучаствовать.
На основе этих джобстори я разработал прототип для MVP. Главная концепция приложения — трекер бега с балльной системой. Пользователи получают баллы за каждый километр, что мотивирует их участвовать в рейтингах и отслеживать прогресс. Баллы также можно использовать для участия в мероприятиях и челленджах, что укрепляет связи внутри сообщества.
На главной странице представлена информация о преодолённой дистанции и количестве заработанных баллов. Далее идут рейтинги внутри города, общий рейтинг спортсменов и рейтинг по городам.
Приложение интегрировано с Apple Health для корректного сбора данных. После тестирования прототипа с командой заказчика я внес минорные корректировки и приступил к дизайну MVP под iOS.
Прототип в Figma
Приложение интегрировано с Apple Health для корректного сбора данных. После тестирования прототипа с командой заказчика я внес минорные корректировки и приступил к дизайну MVP под iOS.
Прототип в Figma
У заказчика есть собственный шрифт и фирменный стиль, поэтому весь UI приложения был разработан в полном соответствии с брендом. При создании интерфейса я сразу заложил основу для дизайн-системы, включая типографику, цветовую палитру и компоненты, чтобы в дальнейшем его было проще масштабировать.
В рамках дизайна MVP я разработал дополнительные флоу: регистрацию и редактирование профиля. Также в приложении предусмотрена интеграция с Apple Health для синхронизации данных.
В будущем планируется разработать флоу для мероприятий и челленджей, чтобы усилить вовлеченность пользователей и расширить функциональность приложения.
Дизайн MVP в Figma
В рамках дизайна MVP я разработал дополнительные флоу: регистрацию и редактирование профиля. Также в приложении предусмотрена интеграция с Apple Health для синхронизации данных.
В будущем планируется разработать флоу для мероприятий и челленджей, чтобы усилить вовлеченность пользователей и расширить функциональность приложения.
Дизайн MVP в Figma
Результат:
Сейчас MVP находится на стадии предрелиза. Мы планируем собирать обратную связь через опросы и аналитику, чтобы улучшать приложение и увеличивать вовлеченность пользователей.
Run Factory
Увеличил глубину просмотра на 80% и время на сайте в 2 раза для Profsoft
2024
Profsoft
Контекст:
Profsoft — студия заказной разработки. У студии есть сайт, который проседает по ключевым метрикам.
Задача:
Проработать эффективность сайта, опираясь на ключевые метрики. Увеличить количество заявок. Сформировать образ компании как лидера рынка. Важно сохранить узнаваемость бренда.
Целевая аудитория — компании, которые хотят разработать продукт или получить IT-поддержку.
Минимальная цель — увеличить глубину просмотра на 50% за полгода. В команде я выполнял роль дизайнера и арт-директора, вместе со мной работали маркетолог и CEO компании. Позже к нам присоединился ещё один дизайнер и подрядчики по SEO.
Целевая аудитория — компании, которые хотят разработать продукт или получить IT-поддержку.
Минимальная цель — увеличить глубину просмотра на 50% за полгода. В команде я выполнял роль дизайнера и арт-директора, вместе со мной работали маркетолог и CEO компании. Позже к нам присоединился ещё один дизайнер и подрядчики по SEO.
Главная страница старой версии сайта
Решение:
Для начала мы определили ключевые метрики и способы, с помощью которых будем на них влиять.
Глубина просмотра страниц сайта.
На текущей версии сайта некоторые ссылки ведут на 404-ю страницу. Нужно проверить и переработать навигацию. Также встречаются логические ошибки. Например, во втором блоке с услугами есть плашка, которая ведёт на те же услуги, только на отдельной странице. Контентно страница не отличается от блока. Нужно продумать, какие страницы структурно интересны нашей целевой аудитории, и качественно проработать их наполнение.
Время на сайте.
Кейсы — лицо студии. Они показывают заказчику, насколько студия может покрыть его запросы и есть ли релевантный опыт. Кейсы на текущей версии описаны поверхностно, хотя по каждому проекту была проведена объёмная и сложная работа. Нужно переработать структуру кейсов.
Посещаемость.
На эту метрику влияет много факторов, и повлиять на неё можно, используя разные стратегии. Мы решили начать с наименее затратной — SEO-оптимизации сайта.
Конверсии.
Нужно продумать расположение форм захвата и попробовать разные CTA. Также сейчас на сайте мало социальных доказательств, которые положительно влияют на формирование образа компании.
Глубина просмотра страниц сайта.
На текущей версии сайта некоторые ссылки ведут на 404-ю страницу. Нужно проверить и переработать навигацию. Также встречаются логические ошибки. Например, во втором блоке с услугами есть плашка, которая ведёт на те же услуги, только на отдельной странице. Контентно страница не отличается от блока. Нужно продумать, какие страницы структурно интересны нашей целевой аудитории, и качественно проработать их наполнение.
Время на сайте.
Кейсы — лицо студии. Они показывают заказчику, насколько студия может покрыть его запросы и есть ли релевантный опыт. Кейсы на текущей версии описаны поверхностно, хотя по каждому проекту была проведена объёмная и сложная работа. Нужно переработать структуру кейсов.
Посещаемость.
На эту метрику влияет много факторов, и повлиять на неё можно, используя разные стратегии. Мы решили начать с наименее затратной — SEO-оптимизации сайта.
Конверсии.
Нужно продумать расположение форм захвата и попробовать разные CTA. Также сейчас на сайте мало социальных доказательств, которые положительно влияют на формирование образа компании.
Блог с услугами на главной и страница «Услуги»
После анализа задач я предложил провести бенчмаркинг и собрать новый прототип сайта, который сразу покроет часть нужных нам запросов.
Для начала я разделил конкурентов на 2 категории: «Топы рынка» и «Топы по SEO».
Топы рынка.
Совместно с СЕО мы подобрали студии по принципу «на кого хотим равняться», учитывая обороты компаний. Я обращал внимание на структуру сайта, UX/UI.
Топы по SEO.
Студии в первой десятке выдачи по ключевым запросам. Их мы подобрали совместно с маркетологом команды, разбирая, как эти студии продвигаются по SEO.
Также я провёл опрос среди текущих и бывших клиентов студии, чтобы понять, как они пользовались сайтом, когда оставляли заявку, и что для них оказалось ключевым. По итогам опроса большая часть респондентов ориентировалась на релевантность, кейсы и отзывы.
Для начала я разделил конкурентов на 2 категории: «Топы рынка» и «Топы по SEO».
Топы рынка.
Совместно с СЕО мы подобрали студии по принципу «на кого хотим равняться», учитывая обороты компаний. Я обращал внимание на структуру сайта, UX/UI.
Топы по SEO.
Студии в первой десятке выдачи по ключевым запросам. Их мы подобрали совместно с маркетологом команды, разбирая, как эти студии продвигаются по SEO.
Также я провёл опрос среди текущих и бывших клиентов студии, чтобы понять, как они пользовались сайтом, когда оставляли заявку, и что для них оказалось ключевым. По итогам опроса большая часть респондентов ориентировалась на релевантность, кейсы и отзывы.
Исходя из анализа, я собрал первый вариант low-fidelity прототипа. В шапку добавился пункт «Направления» с dropdown-меню, который покрывает основной пул запросов на разработку и показывает ключевые компетенции. В дальнейшем эти страницы можно оптимизировать под низкочастотные нишевые запросы.
Также dropdown-меню появилось под услугами, чтобы по наведению курсора пользователь быстрее нашёл то, что ему нужно. Рядом с кейсами я предложил поставить уведомление, которое показывает, что сайт живёт и новые кейсы добавляются. Ещё в шапку добавились пункты «Блог» и «Отзывы», которые предлагают пользователю ознакомиться с дополнительным контентом на сайте. Ну и наконец, контактные данные и кнопку для быстрой связи.
Первый экран принципиально не изменился.
Также dropdown-меню появилось под услугами, чтобы по наведению курсора пользователь быстрее нашёл то, что ему нужно. Рядом с кейсами я предложил поставить уведомление, которое показывает, что сайт живёт и новые кейсы добавляются. Ещё в шапку добавились пункты «Блог» и «Отзывы», которые предлагают пользователю ознакомиться с дополнительным контентом на сайте. Ну и наконец, контактные данные и кнопку для быстрой связи.
Первый экран принципиально не изменился.
Далее мы сразу показываем топовые кейсы с тегами, чтобы быстро понять, в какой сфере проект. После кейсов идет блок с фактоидами, в котором представлены лучшие достижения в цифрах.
Следующий блок разделяет основные направления работ, аналогично меню в шапке. Ниже размещен баннер с услугами или направлениями, на которые стоит обратить внимание.
Следующий блок разделяет основные направления работ, аналогично меню в шапке. Ниже размещен баннер с услугами или направлениями, на которые стоит обратить внимание.
Этапы работ и услуги теперь объединены в один блок, так как в студии можно заказать как комплексную разработку, так и отдельные услуги. Логотипы клиентов и отзывы также собраны в один раздел. В блог была добавлена информация об авторах для повышения доверия к контенту. Перед подвалом размещена финальная форма захвата с цитатой CEO компании.
После итераций согласований прототип немного изменился. Количество пунктов меню в шапке уменьшилось, а фактоиды перенесены под первый блок.
После итераций согласований прототип немного изменился. Количество пунктов меню в шапке уменьшилось, а фактоиды перенесены под первый блок.
Старый сайт собран на Tilda. Мы решили сохранить эту платформу, так как на ней можно быстрее запустить и протестировать новый сайт, в котором легко менять контент. Текст для сайта писал маркетолог команды. После согласования его с CEO я приступил к редизайну.
Важно было сохранить преемственность от старого сайта, поэтому визуал я сильно не менял. Немного поработал над типографикой, вёрсткой и иллюстрациями. Ориентируясь на сайты конкурентов, дизайн оставил минималистичным.
В первом блоке разместил анимированную иллюстрацию свитча из логотипа. Неинформативные теги заменил на логотипы крупных клиентов.
Обложки кейсов сделал более яркими и привлекательными, с акцентом на продукт. Позже добавил к кейсам награды — они служат социальным доказательством успеха компании. На последующих блоках избавился от паттерна.
В блок с отзывами добавил ссылки на рекомендательные письма. Это тоже служит подтверждением надёжности компании.
Важно было сохранить преемственность от старого сайта, поэтому визуал я сильно не менял. Немного поработал над типографикой, вёрсткой и иллюстрациями. Ориентируясь на сайты конкурентов, дизайн оставил минималистичным.
В первом блоке разместил анимированную иллюстрацию свитча из логотипа. Неинформативные теги заменил на логотипы крупных клиентов.
Обложки кейсов сделал более яркими и привлекательными, с акцентом на продукт. Позже добавил к кейсам награды — они служат социальным доказательством успеха компании. На последующих блоках избавился от паттерна.
В блок с отзывами добавил ссылки на рекомендательные письма. Это тоже служит подтверждением надёжности компании.
Новая главная страница
После релиза главной страницы карта скроллинга стала глубже, люди чаще стали переходить к кейсам. По карте кликов стало понятно, что многие из шапки ищут нужную услугу. Следующим этапом стала переработка кейсов и внутренних страниц.
Я предложил переформатировать структуру кейсов, добавив больше деталей. Структурировать информацию, визуализировать функции, выделить результаты и достижения, добавить формы захвата. Основная сложность была в отсутствии контекста, так как сотрудники, которые занимались проектом, уже не работали в студии.
Визуал кейсов я подогнал под главную страницу: заменил старые мокапы, добавил анимацию и поменял вёрстку. Также я добавил хлебные крошки и перекрёстные ссылки, что положительно влияет на SEO.
Параллельно с работой над кейсами шла работа по добавлению новых и изменению старых страниц сайта.
Я предложил переформатировать структуру кейсов, добавив больше деталей. Структурировать информацию, визуализировать функции, выделить результаты и достижения, добавить формы захвата. Основная сложность была в отсутствии контекста, так как сотрудники, которые занимались проектом, уже не работали в студии.
Визуал кейсов я подогнал под главную страницу: заменил старые мокапы, добавил анимацию и поменял вёрстку. Также я добавил хлебные крошки и перекрёстные ссылки, что положительно влияет на SEO.
Параллельно с работой над кейсами шла работа по добавлению новых и изменению старых страниц сайта.
Старый дизайн кейсов
Новый дизайн кейсов
Результат:
Основные показатели работы сайта улучшились за полгода после выпуска обновлённой главной страницы и последовательного добавления новых страниц.
На старой версии сайта глубина просмотра не превышала 1,3. В апреле мы выпустили главную страницу и постепенно наполняли сайт. В мае показатель достиг 2, а в августе — 3.
Затем на сайт начали добавлять SEO-статьи, сгенерированные ChatGPT, что, возможно, негативно сказалось на метрике.
На старой версии сайта глубина просмотра не превышала 1,3. В апреле мы выпустили главную страницу и постепенно наполняли сайт. В мае показатель достиг 2, а в августе — 3.
Затем на сайт начали добавлять SEO-статьи, сгенерированные ChatGPT, что, возможно, негативно сказалось на метрике.
Время, проведённое пользователями на сайте, показывает похожую динамику. На графике можно увидеть разницу показателей за разные полугодия.
Аналогичный рост наблюдается и у посещаемости: она увеличивается по мере добавления новых страниц на сайт.
Аналогичный рост наблюдается и у посещаемости: она увеличивается по мере добавления новых страниц на сайт.
Судя по автоцелям в Яндекс Метрике, конверсия в заполнение контактных данных и email тоже выросла.
P.S.
Работа над проектом принесла хорошие результаты, но я уверен, что их можно было улучшить. Например, если бы в команде был опытный редактор, сайт получился бы качественнее. На новом сайте много текста, сгенерированного ChatGPT. Кроме того, я считаю, что не стоило вкладывать столько ресурсов в SEO-продвижение. Моё исследование конкурентов показало, что в этой нише эффективнее работает качественный контент-маркетинг. В следующих проектах я буду активнее предлагать свои идеи.
Profsoft
За 5 дней разработал на тильде интернет-магазин для кастомных ювелирных украшений
2025
FlashFamily
Привлёк спонсоров для спортивной менеджерской организации с помощью яркого лендинга
2025
nomo
Привлёк к интернет-магазину внимание 2500 человек через спецпроект
2024
nomo
Контекст:
Onmyfeet — компания, которая занимается поиском и подбором лимитированной брендовой одежды. Команде исполняется 3 года.
Задача:
Привлечь внимание лояльной аудитории к бренду, повысить узнаваемость и подчеркнуть образ компании. Onmyfeet — это не ресейлеры, а интернет-магазин с уникальными моделями популярных брендов и комьюнити людей, которые разбираются в streetwear. Моя роль — дизайнер и арт-директор.
Полный скролл лендинга
Решение:
3 года — понятный инфоповод, к которому можно привлечь внимание. У ребят основные продажи идут из соцсетей, которые они активно ведут. В Instagram — +45k подписчиков, в Telegram — около 15k. Одной из фишек ребят является рубрика #ЕженYeдельный, посвященная Канье Уэсту. Рубрика получила хороший отклик от аудитории, ведь всё, что связано с Йе, — это всегда хайп и всегда мем.
Мы решили запустить лендинг, который кратко расскажет о зарождении бренда, о связи Onmyfeet с Йе и предложит пользователю пройти шуточный тест, чтобы узнать, какой он типаж Канье.
После просмотра референсов мы определились со стилем сайта. Он должен быть в китчевом стиле журналов конца 90-х: коллажи, эклектика стилей, яркие цвета, врезки и т. д. В качестве акцидентного шрифта я использовал строгий Playfair Display с врезками дурашливого Wander Over Yonder.
На первом экране лендинга мы знакомим пользователя с основателями и даём контекст.
Следующие экраны рассказывают о развитии бренда по годам. Верстка на них более хаотичная. При этом вокруг текста достаточно много воздуха, чтобы он хорошо читался. В наборе используется простой и понятный Open Sans. Анимаций мало, чтобы не перегружать страницу. При этом гифки подсвечивают основные лица, а параллакс придаёт немного динамики, чтобы лендинг не выглядел как газета.
Далее идёт вводная информация про Канье, после которой начинается шуточный тест «Какой ты Йе». Он является интерактивным элементом лендинга, что положительно влияет на вовлечённость. Пользователь лучше запоминает бренд.
После результатов теста пользователю предлагается поучаствовать в розыгрыше и перейти в интернет-магазин.
Результат:
Лендинг с учётом адаптива был задизайнен за 5 дней. За 2 дня он собрал более 1500 уникальных пользователей, из которых около 100 проявили активность в Instagram. Глубина просмотра ~4,5. В течение месяца количество уникальных пользователей увеличилось до 2500.
Onmyfeet
За 7 дней запустил поздравительный лендинг к юбилею мобильной игры Homescapes
2022
FlashFamily
Контекст:
Компания PLAYRIX занимается разработкой казуальных мобильных игр. Их авангардом является проект Homescapes, которым многим известен по главному персонажу — дворецкому Остину. Основная механика в игре — 3 в ряд. Проекту наступает 5 лет.
Задача:
Создать яркий, интерактивный, поздравительный лендинг, приуроченный к пятилетию игры Homescapes. Придумать решения, которые позволят сымитировать геймплей игры в сайте на Тильде. Срок — 7 рабочих дней. ЦА: сотрудники компании. Ссылка на сайт будет отправлена в общий чат. Моя роль — дизайн и арт-дирекшн.
Полный скролл лендинга
Решение:
По итогу обсуждения мы определились, что лендинг должен быть привычным, визуально похожим на игру и максимально привязанным к ней. С большим количеством отсылок к персонажам, геймплею и локациям. А ещё не нудным, чтобы по нему было прикольно ходить-бродить и сохранялось ощущение «интересно, а что дальше?».
В дизайне я старался максимально соответствовать визуалу игры. Все подложки, спичбаблы и графика были нарисованы в стиле Homescapes. Также в игре реализовано большое количество анимаций, которые создают живую атмосферу. Эту атмосферу нужно было передать на сайте.
На первом экране я с помощью лотти-анимации добавил Остина, который приветственно машет рукой. На фон добавил параллакс-эффект, который делает картинку более объёмной и анимировал фишки из игры для большей динамики лендинга.
Механику игры я реализовал по скроллу.Фишки передвигаются, бомба взрывается, после чего появляется планета Homescapes, которая далее обрастает ландшафтом символизируя развитие мира проекта.
На блоке с фан-артом планета максимально наполнена деталями и имеет интерактив — просмотр отзывов по наведению или поздравление-сюрприз по клику.
Также по сайту используется много несложного интерактива. Всё это удалось реализовать на Тильде с помощью пошаговой анимации.
Результат:
В срок подготовили сайт и поздравили команду Homescapes с юбилеем. Лендинг собрал большое количество поздравлений от сотрудников в slack. Ребятам понравилась работа и они заказали ещё несколько поздравительных лендингов для других проектов.
Homescapes
Увеличил продажи услуги тестирования через её упаковку в отдельный бренд
2024
Profsoft
Контекст:
Компания PROFSOFT предлагает услуги по разработке программного обеспечения. Нам нужно увеличить продажи услуги тестирования на заказ, привлекая пользователей из интернета. На основном сайте уже выполнена SEO-оптимизация, и страница услуги тестирования была переработана. Кроме того, мы запустили рекламную кампанию на эту страницу.
Задача:
Команда проекта состояла из маркетолога, который занимался текстами, РОПа, выступавшего в роли визионера, и меня в качестве дизайнера и арт-директора.
Согласно нашему исследованию, некоторые компании не могут позволить себе содержать отдел тестировщиков, а при найме специалистов через аутстафф страдает уровень качества работы. Часть респондентов доверяют тестирование аутсорсинговым компаниям, которые специализируются в этой сфере.
Мы решили создать отдельный бренд для услуги тестирования. Это даст нам возможность обратиться к новой целевой аудитории, подчеркнуть экспертизу и протестировать разные гипотезы для увеличения продаж и роста конверсии.
Согласно нашему исследованию, некоторые компании не могут позволить себе содержать отдел тестировщиков, а при найме специалистов через аутстафф страдает уровень качества работы. Часть респондентов доверяют тестирование аутсорсинговым компаниям, которые специализируются в этой сфере.
Мы решили создать отдельный бренд для услуги тестирования. Это даст нам возможность обратиться к новой целевой аудитории, подчеркнуть экспертизу и протестировать разные гипотезы для увеличения продаж и роста конверсии.
Решение:
По итогам ресёрча я решил визуально отстроиться от конкурентов. Название бренда было придумано маркетологом и согласовано CEO. Для логотипа выбрал шрифт Bebas Neue — вытянутый гротеск. За счёт своей формы он выглядит просто и устойчиво. Также я нарисовал минималистичный образ скалы в качестве знака.
Далее я начал разрабатывать дизайн-концепцию, чтобы одновременно показать логотип и визуал сайта. Для фона я использовал несколько оттенков серого, что отсылает к названию. А в качестве акцентного цвета взял ярко-оранжевый. 3D-иллюстрации подобраны по смыслу и усиливают брутальность сайта. Текст для сайта подготовил маркетолог из нашей команды.
Полный скролл лендинга
Для увеличения органического трафика на сайте я добавил блог с SEO-статьями, который можно удобно и быстро наполнять.
Результат:
Проект был закончен за 10 дней. Сайт запущен, и информация о его работе собирается. Так как проект недавно стартовал, данных пока мало, но сайт уже получает заявки из органического поиска.
Скала
Разработал для Playrix интерактивный комикс с высоким возвратом пользователей
2023
FlashFamily
Результат:
Дизайн лендинга, включая адаптив и английскую версию, занял 6 дней. В день релиза количество посещений превысило 3000. По данным от заказчика, люди возвращались на сайт в среднем по 5−6 раз.
Одной из важных задач было увеличить вовлечённость сотрудников в изучение лендинга. Сделать так, чтобы хотелось пройти весь путь ещё раз. Для этого я внедрил мотивацию — нужно найти на сайте все рубины. Первые пять человек, которые укажут в чате точное число, получат приз.
А в одном из аквариумов пользователю необходимо «включить свет», чтобы увидеть контент.
На одном из экранов я добавил несложный квиз.
Или познакомиться с персонажами игры.
Решение:
Весь лендинг — это рассказ, где большая рыбка рассказывает маленькой о проекте, его зарождении, этапах развития и возможностях. Каждую тему я решил оформить в виде отдельного аквариума, в котором пользователь читает комикс и проходит несложные задания.
Например: посмотреть видео с ретроспективой проекта.
Полный скролл лендинга
Разработать поздравительный лендинг. Важно сделать упор на возврат и досматриваемость. Продумать интерактивные механики.
Задача:
Ещё один проект от Playrix в честь дня рождения мобильной игры Fishdom.
Контекст:
Fishdom
За 5+ лет успешно запустил более 30 проектов